







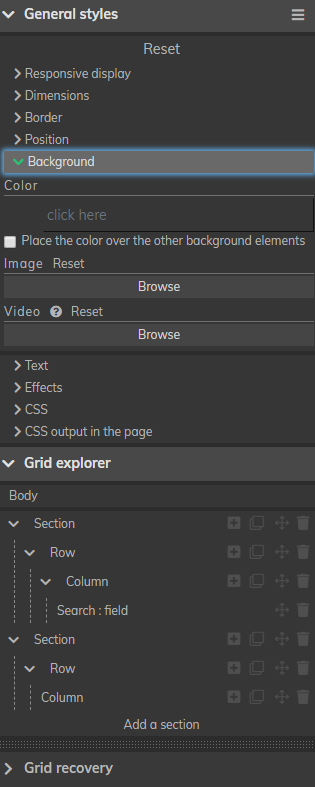
The right panel is composed of several important dropdowns. These dropdowns allow you to edit the design of components and pages without necessarily having web integration knowledge for traditional tasks. We will present in this part these elements before detailing them in the dedicated sections.
In the right panel, you have access to the grid explorer, grid recovery, element specific styles and general styles.

Design options specific to the element selected hare available under this dropdown. Some examples are font styles and types, margins, background colors, etc.
Here you'll find a multitude of options ranging from display type (responsive display) to component dimensions, border, CSS and more. Please refer to the image.
In order to see the grid on your page, you need to activate the edit mode (see here). The grid explorer allows you to select one of the elements of the grid and swap them with another element as well as add, copy or delete existing elements.
In this section, you can reverse a previous change so that even mistakes won't hold you back! The date and time of the change are displayed so that you can go back even days in the development.




© 2026 extenso Inc. All rights reserved.